Embedly cardを使ってステキなカード型の記事リンクを貼る方法
この度、カテゴリ「Webアプリケーション開発のこと」を追加しました!
ここではWebアプリに関することを載せていこうと思っています。
ただ山田の記事の時はアプリ開発というより、WordPressやcssなどWebページを制作する際に役立つことの備忘録かなと思いますが…
では、まずはじめに「Embedly card」についての備忘録です。
Embedly cardとは?
この下↓にWordPressのページのリンクを貼ってみましたが、このように表示されるリンク方法が、「カード型の記事リンク」や「ブログカード」、「ブログリンク」と言われています。最近のリンクの貼り方の主流ですね。はてなブログのブログカードが有名でしょうか。
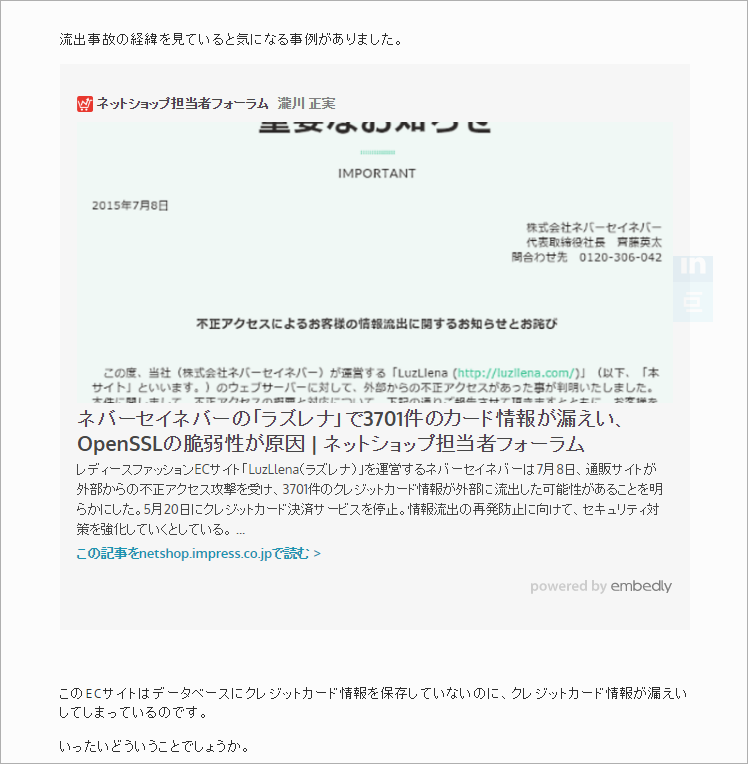
Embedly cardを使うとこんな感じでリンクを貼ることができます↓↓
WordPress 4.4の正式リリースからoembedでの埋め込み機能が追加されたようなのですが、
httpsだと埋め込む方もhttpsでないといけなかったり、思ったような表示にならなかったりで使いこなせていません。。
そんなこともあり、使いやすいものを調べてみました。
このサイトで使っているWordPressでもプラグインがいろいろあります。でも、アップデートの際の互換性などの心配があるのでプラグインの多用はなるべく避けたいですし。。。
調べた中で今のところは「Embedly card」が一番手軽かなと思いました。
方法はとっても簡単です。
まずはEmbedly cardを使う準備
こちらhttp://embed.ly/bookmarkletにアクセスして、[+Embed]をブックマークバーへドラッグ&ドロップします。これで準備は完了。

リンクをつくりたいページを表示してボタンをポチっと押す
記事リンクを作りたいページをブラウザで表示します。ブックマークした[+Embed]を押します。

HTMLソースをコピー&ペースト
ボタンを押すとこのような画面になるので、
「下のHTMLをコピーしてサイトのソースに貼り付けてください」の下の部分のソースをコピーして、表示したいページにペーストします。

こんな感じで表示されます!
サムネイルが大きいブログカード。
サムネイルを小さくもできます。
サムネイルを小さくする方法は、[+Embed]ボタンを押した後に、画像に表示される拡大縮小ボタンを押すだけです。

このAXIS BLOGではここで使っています
AXIS BLOGでは、渡邉の記事の「データベースに保存していなくても情報漏えいは発生する」で使用しています♪

ちなみに、確認した環境はこちらです。
・Firefox 48
・Edge 25
・Google Chrome 51
・Internet Exploler 11
・Safari 9.1.1
・Firefox 35
・Google Chrome 51
・Safari 9.0
・Google Chrome 52
とても手軽で気に入りました♪
WordPressのoembedも、もう少し調査してみようと思います~。
(記事担当:山田)
